HTML·CSS
이미지 스프라이트(Image Sprite)
2승
2022. 2. 15. 18:23
이미지 스프라이트(Image Sprite)란?
여러 개의 이미지를 하나의 이미지로 합쳐서 관리하는 것
웹 브라우저가 서버에 요청하는 이미지가 많으면 많을 수록 웹 페이지 로딩이 오래걸린다.
이미지 스프라이트를 사용하면 단 하나의 이미지 요청으로 줄일 수 있고, 파일 관리도 간편해진다.
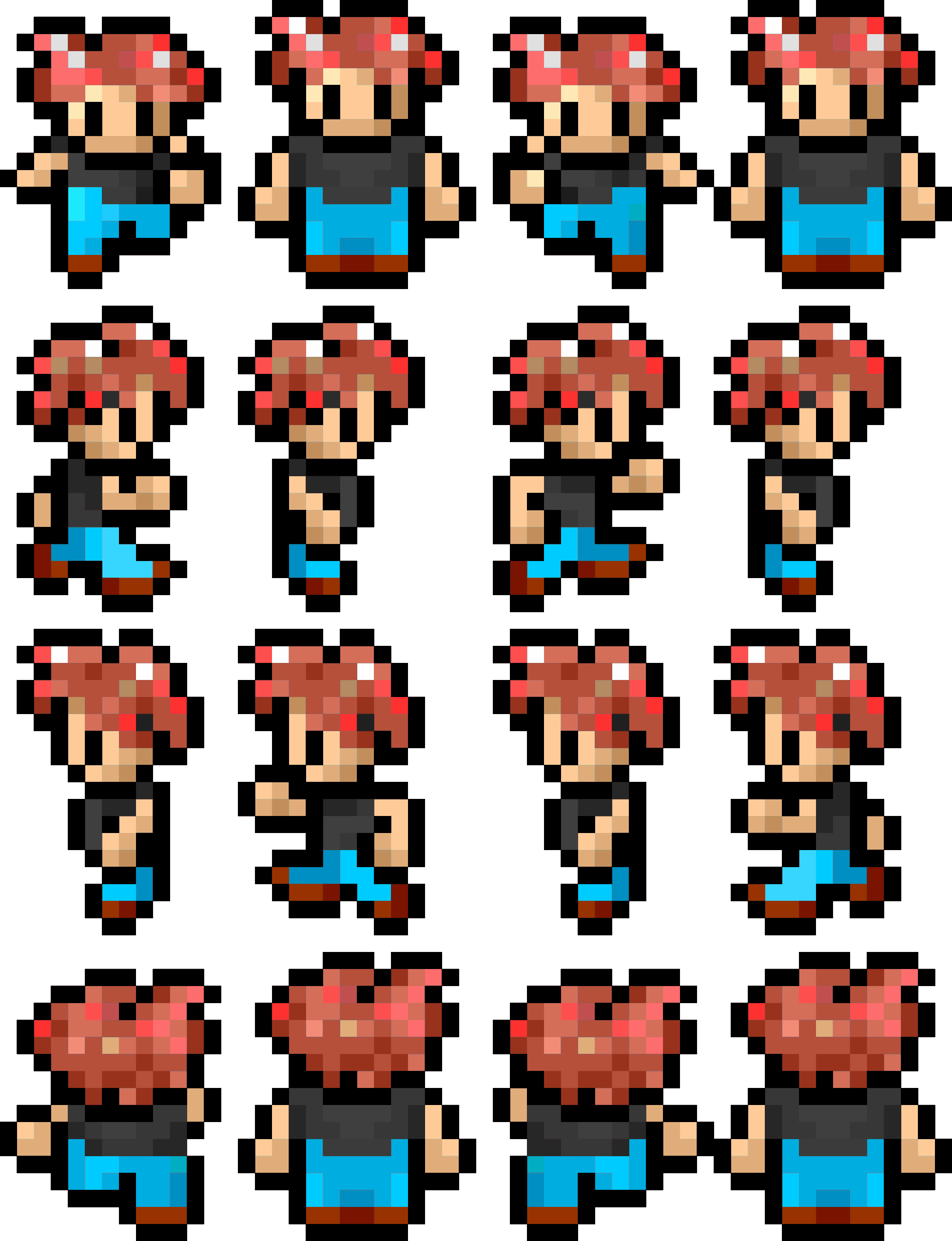
사용할 스프라이트 이미지↓

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel='stylesheet' type='text/css' media='screen' href='/css/sprite.css'>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Sprite</title>
</head>
<body>
<div class="title">
<div class="ori_txt">원본이미지(클릭)</div>
<img class="ori_img" src="/img/img_sprite.png">
</div>
<div class="character">
<div class="c c1"></div>
<div class="c c2"></div>
<div class="c c3"></div>
<div class="c c4"></div>
</div>
</body>
</html>/* 기본 설정 */
.character .c {
display: inline-block;
width: 424px;
height: 523px;
border: 1px solid red;
background: url('/img/img_sprite.png') no-repeat;
}
/* 위치변경 */
.character .c1 {
background-position: -0px -35px;
}
.character .c2 {
background-position: -956px -35px;
}
.character .c3 {
background-position: -479px -35px;
}
.character .c4 {
background-position: -7px -625px;
}
-github
https://github.com/seungzzang0326/img_sprite